Национальная система платёжных карт

НСПК (Национальная система платёжных карт) — операционный и платёжный клиринговый центр для обработки операций по банковским картам внутри России и оператор национальной платёжной системы «Мир».
Для НСПК мы делаем целый ряд проектов, от поддержки и разработки лендингов, до реализации платформы.
В настоящий момент нашей командой разработчиков ведется поддержка четырёх сайтов НСПК — nspk.ru, nspk.com, mironline.ru. и Mir Plat.form. Обеспечивается контроль и обслуживание серверов, доработки по сайту, как по frontend части, так и backend части. К примеру, создание новых разделов, которые требуется отрисовать, сверстать и запрограммировать.
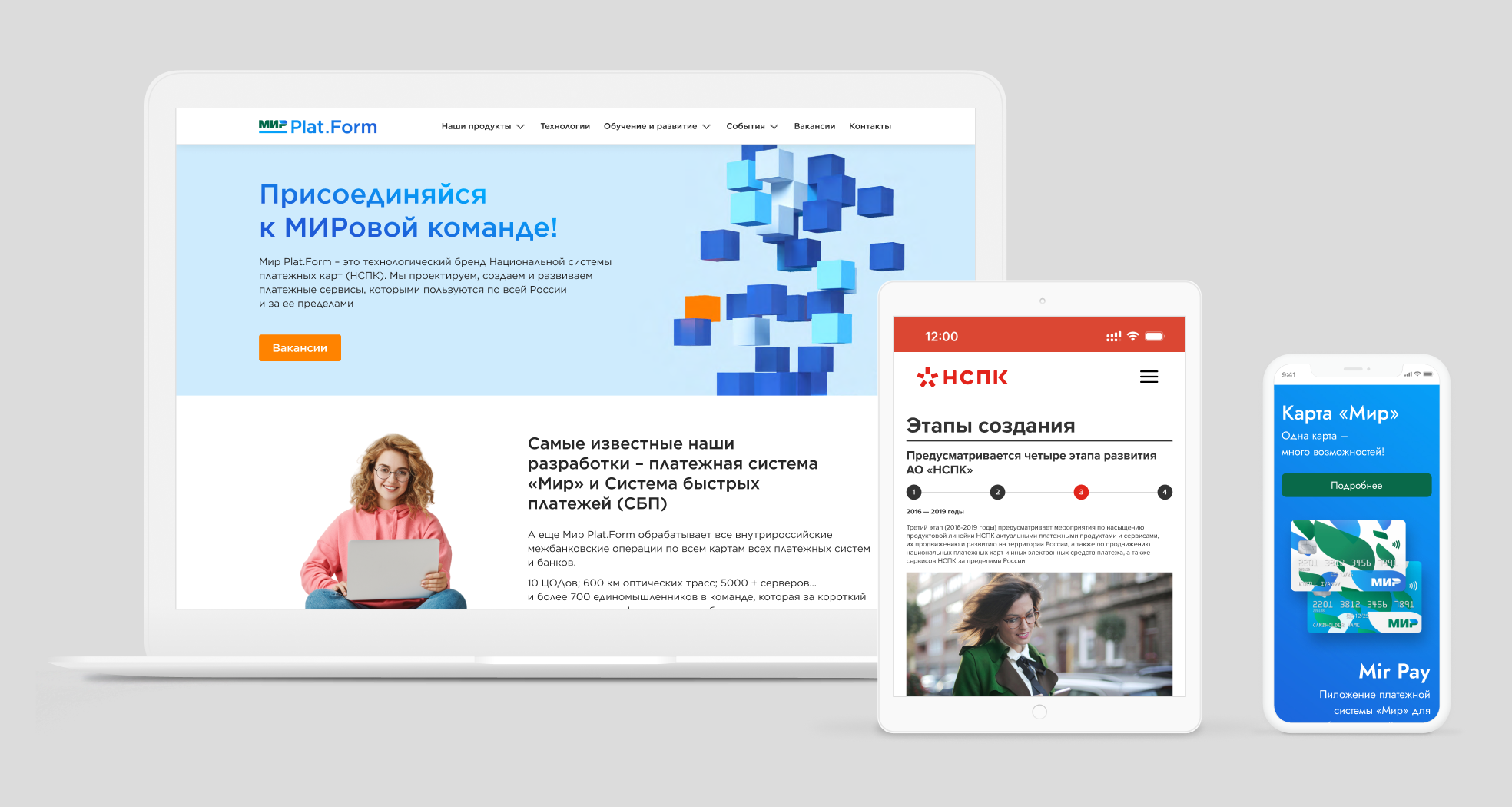
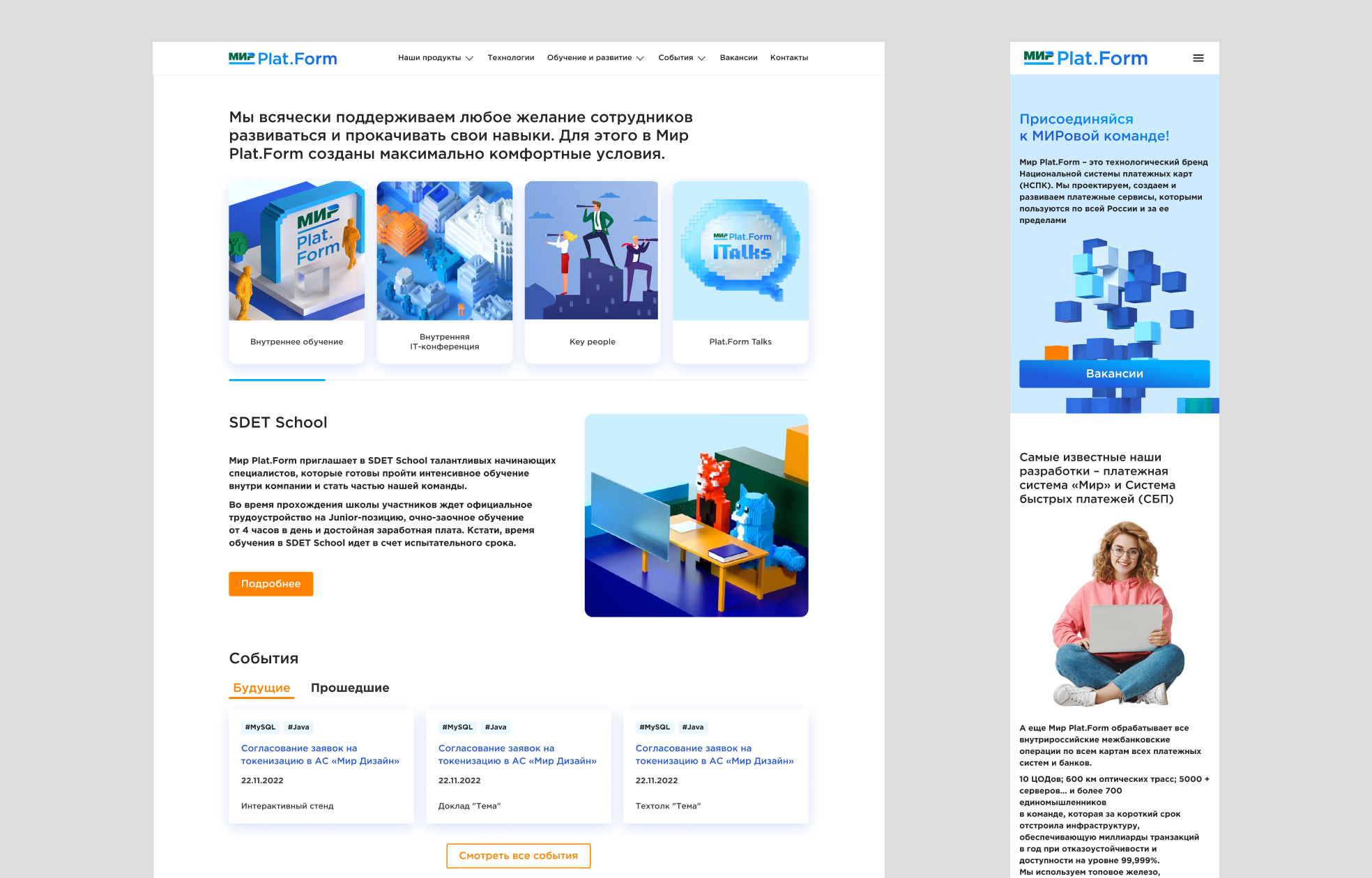
Для НСПК нашей командой была создана онлайн-платформа для поиска новых сотрудников — Mir Plat.form. Соискателей знакомят с проектами: «Платежная система МИР», «СБП», «НСПК транспорт» и прочими сервисами компании.

Проект прошел все этапы создания сайта начиная от идеи, исследования и прототипирования до программирования и запуска. На этапе прототипирования в проект была заложена идея с интеграцией сервиса по подбору персонала. Для этого была реализована интеграция сервисом hh.ru — на сайт автоматически подтягиваются актуальные опубликованные вакансии. Также созданы разделы для презентации и описания проектов НСПК. В ходе сбора и аналитики начальных требований было обозначено обязательное наличие блока с информацией о внутреннем обучении сотрудников. Для этого создали отдельный раздел, в котором расположилась вся информация о проектах, направленных на развитие сотрудников. Также предусмотрено полное и понятное управление контентом для администраторов сайта. Для освещения и анонса различных будущих событий создан раздел, в котором предусмотрена возможность добавления анонсов событий, конференций, с возможностью записаться на них и стать участником. Проработана удобная и интуитивно-понятная навигация, в том числе с использованием тегов, так, чтобы пользователи интернет-ресурса могли найти для себя интересный материал. По прошедшим событиям возможно посмотреть видео-доклады. Добавление и просмотр видео реализовано на внутренних ресурсах сервера без использования сторонних сервисов.

Полный аудит помогает выявить все проблемы на сайте, как технические, так и с точки зрения удобства пользования. По итогам проведенного аудита формируется отчет, содержащий выявленные проблемы и рекомендациями по улучшению работы сайта. Не важно новый у вас сайт или недавно обновленный, аудит нужен для оптимизации пользовательского опыта, видимости страниц в поисковых системах и многого другого.
Своим клиентам мы также рекомендуем регулярно проходить процедуру аудита, не важно, у нас или у сторонней компании. Далее, по результатам аудита, в рамках технической поддержки сайта, проводим корректировочные работы, начиная с внесения корректировок в UI/UX, заканчивая разработкой модулей и интеграциями с различными сторонними сервисами.
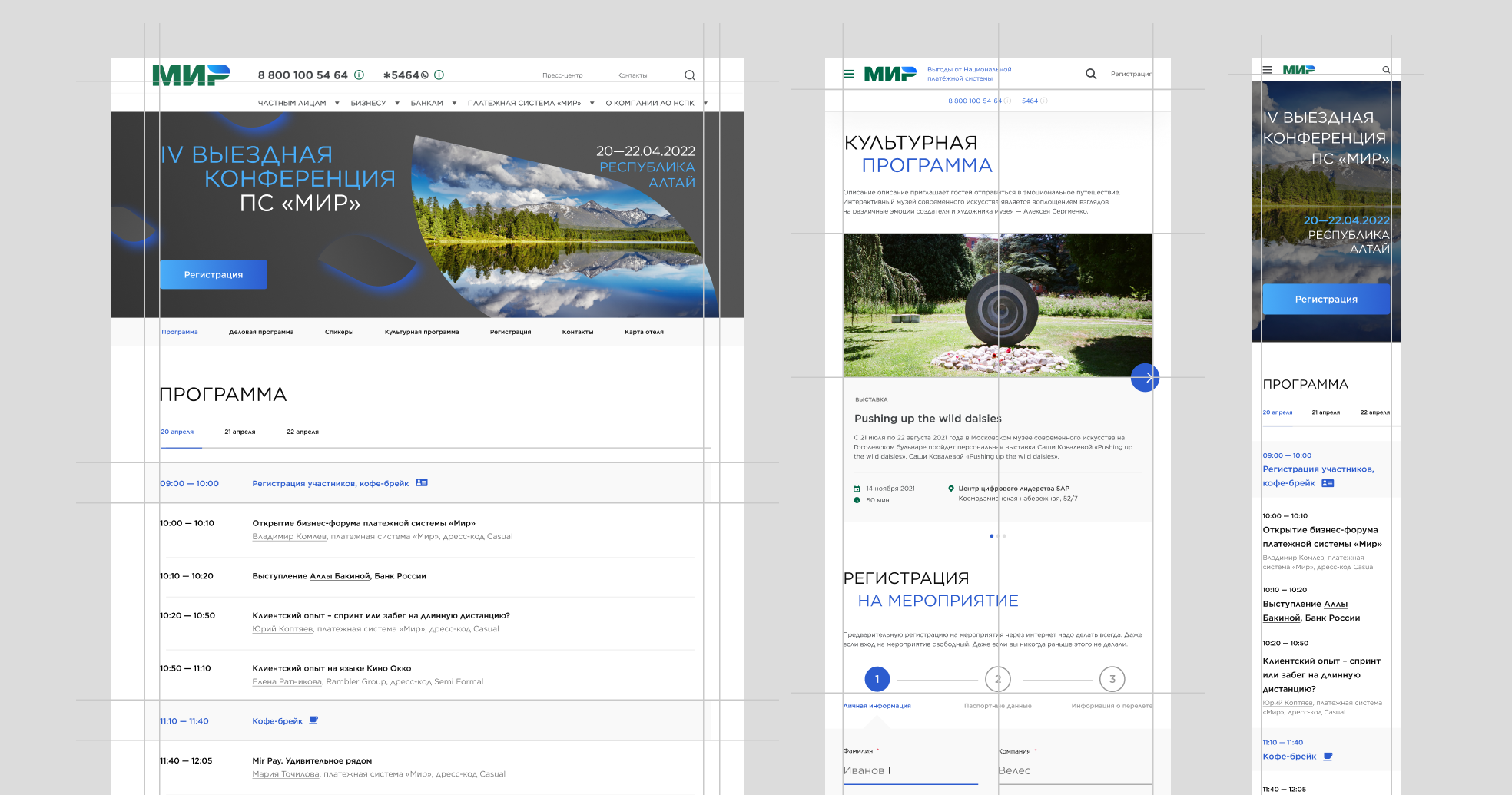
Мы провели аудит сайта IV ВЫЕЗДНАЯ КОНФЕРЕНЦИЯ ПС «МИР»
Каждый аудит сайта должен начинаться с проверки скорости. Сейчас это является главным атрибутом при выборе видимого контента в поиске. Первым делом было обнаружено значительное количество загруженных скриптов и стилей, которые не используются на сайте, но на загрузку которых затрачивается довольно много времени и ресурсов.
Так как на сайте подгружаются все ресурсы, использующиеся на сайте mironline.ru, вместе с теми которые не требуются для его работы, мы рекомендовали в первую очередь исключить загрузку и инициализацию неиспользуемых скриптов, стилей — JS, CSS. Исключение лишних скриптов и стилей уменьшит размер загружаемой страницы, сократит время на загрузку и инициализацию скриптов. Для нужных JS ресурсов рекомендовали сделать асинхронную загрузку. Используемые изображения на странице сайта имеют большой размер, что негативно влияет на скорость загрузки. Данный фактор влияет на ранжирование при поисковой выдаче.
Для начала рекомендовали уменьшить размер всех используемых изображений на странице через минификатор — эффективный оптимизатор изображений, позволяющий сжать до минимально возможного размера при котором не будет потери качества. По возможности реализовать конвертацию используемых изображений в современный формат для браузеров — webp. Так как не все версии браузеров поддерживают данный формат, отдельно отметили в рекомендациях, что при реализации необходимо предусмотреть зависимости от поддержки браузера, чтобы webp изображения выводились на сайте лишь в тех браузерах, где они поддерживаются. Рекомендовали заменить тег изображений на picture. Таким образом, сохраняется качество и высокая скорость сайта.

Скрипты и стили были не минифицированы. Рекомендовали доработать JS и CSS файлы чтобы уменьшить их размер до минимально возможного.Когда речь идет о минификации, то подразумевается уменьшение размера файлов, стилей и скриптов. В таком виде браузер быстрее получает файлы для полной отрисовки страницы, что сокращает время её загрузки. Кроме того, это положительно отражается на ранжировании и поведении пользователей на сайте.
Мы обнаружили, что со стороны сервера не использовалась компрессия файлов.
Рекомендовали использовать алгоритмы сжатия данных, которые подгружаются с сервера в браузер во время открытия страницы сайта. Существуют три вида алгоритма сжатия: gzip, deflate и brotli. Посоветовали использовать gzip, так как он поддерживается всеми серверами и популярными браузерами. Не смотря на то, что процесс архивирования файлов нагружает сервер — это ускорит загрузку страницы сайта.
В ходе проверки корректности верстки и HTML-кода на наличие ошибок, был определен список недочетов, которые рекомендовали исправить.
Некорректные дочерние теги — нарушение правил базовой верстки HTML-кода. На лендинге не соблюдены правила вложенности родительских и дочерних элементов. К примеру div был вложен в элемент span.
Теги с одинаковыми id — теги с id должны иметь уникальное название, так как при обращении к таким стилям через скрипты — будет получена ошибка. Код скрипта не сможет определить к какому тегу требуется применить изменение стиля. Некорректные атрибуты — в коде html используют некорректные атрибуты, которые браузер при отрисовке будет пропускать. В связи с этим страница может некорректно отображаться. К примеру, некоторые логические атрибуты форм определяют поведение элементов. Такой атрибут как required определит, что поле в форме должно быть обязательно заполнено, но если указать в виде required=false, подразумевая что это поле будет не обязательно для заполнения, все равно обработается как обязательное, так как false использовать не корректно с данном атрибутом, он будет просто проигнорирован.
У изображений не проставлен атрибут alt — он должен содержать описание картинки — его используют поисковики. Также текст из атрибута будет показан пользователю в случае если картинка не успела загрузиться, например из-за слабого интернет соединения.
Некорректные значения атрибутов — нарушение правил использования атрибутов при вёрстке.
Неразрешенные атрибуты — каждый атрибут тега содержит значение определённого типа и формата написания. В случае отсутствия такого атрибута или при его некорректном значении, атрибут пропускается.
Пустой scr у iframe — согласно правилам оформления html кода scr у iframe не может оставаться пустым.
При проведения аудита мы выявили ошибки, допущенные разработчиками, и составили список рекомендаций по их исправлению. Существуют критичные ошибки, заметные пользователю сразу, а есть ошибки, которые повлияют только на индексирование сайта поисковыми роботами. Чем больше количество ошибок, тем менее информативным становится сайт для роботов и, как следствие, приводит к понижению позиций сайта в поисковой выдаче. Соответственно, снижается органический трафик посетителей. Профессиональный аудит необходим каждому сайту для развития проекта и роста продаж. Важно придерживаться установленных правил и стандартов при разработке сайтов. Даже если вам кажется, что на сайте «всё хорошо», то аудит лучше проводить специалистами сторонней компании. Тогда вы сможете посмотреть на свой сайт другим взглядом. Это поможет выявить проблемы, которые не увидят ваши специалисты.
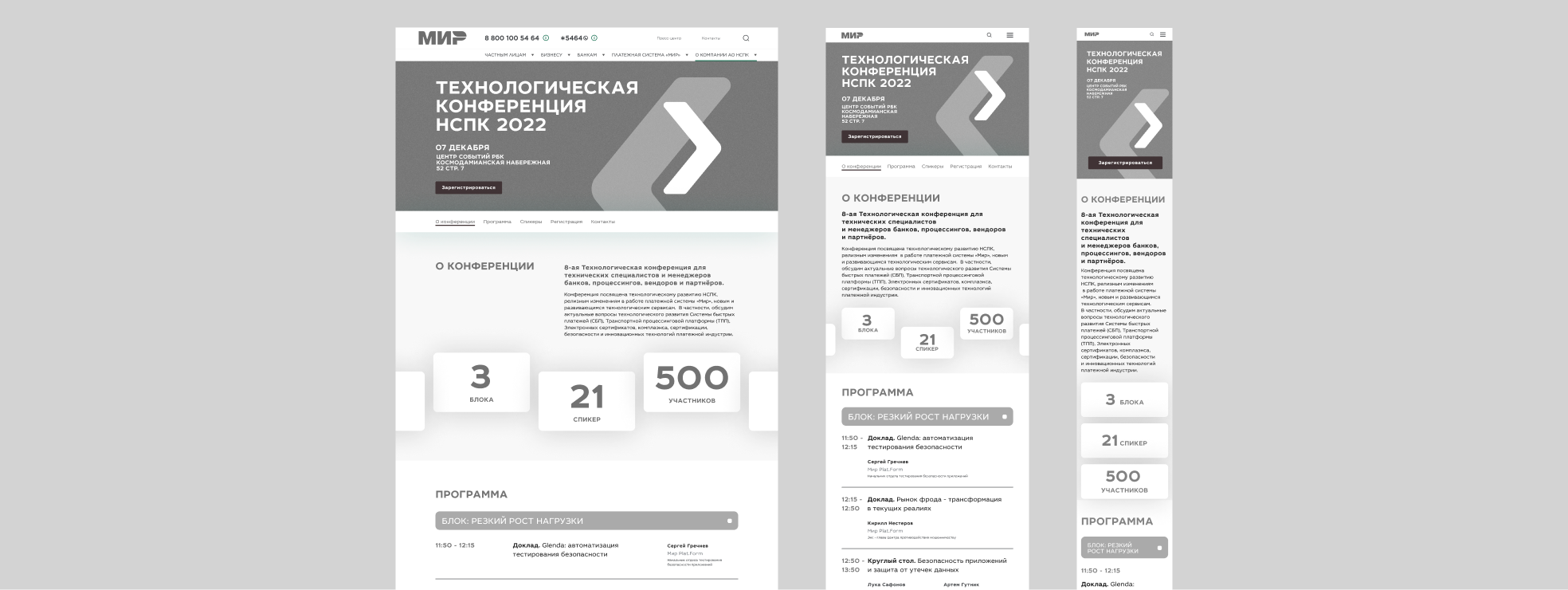
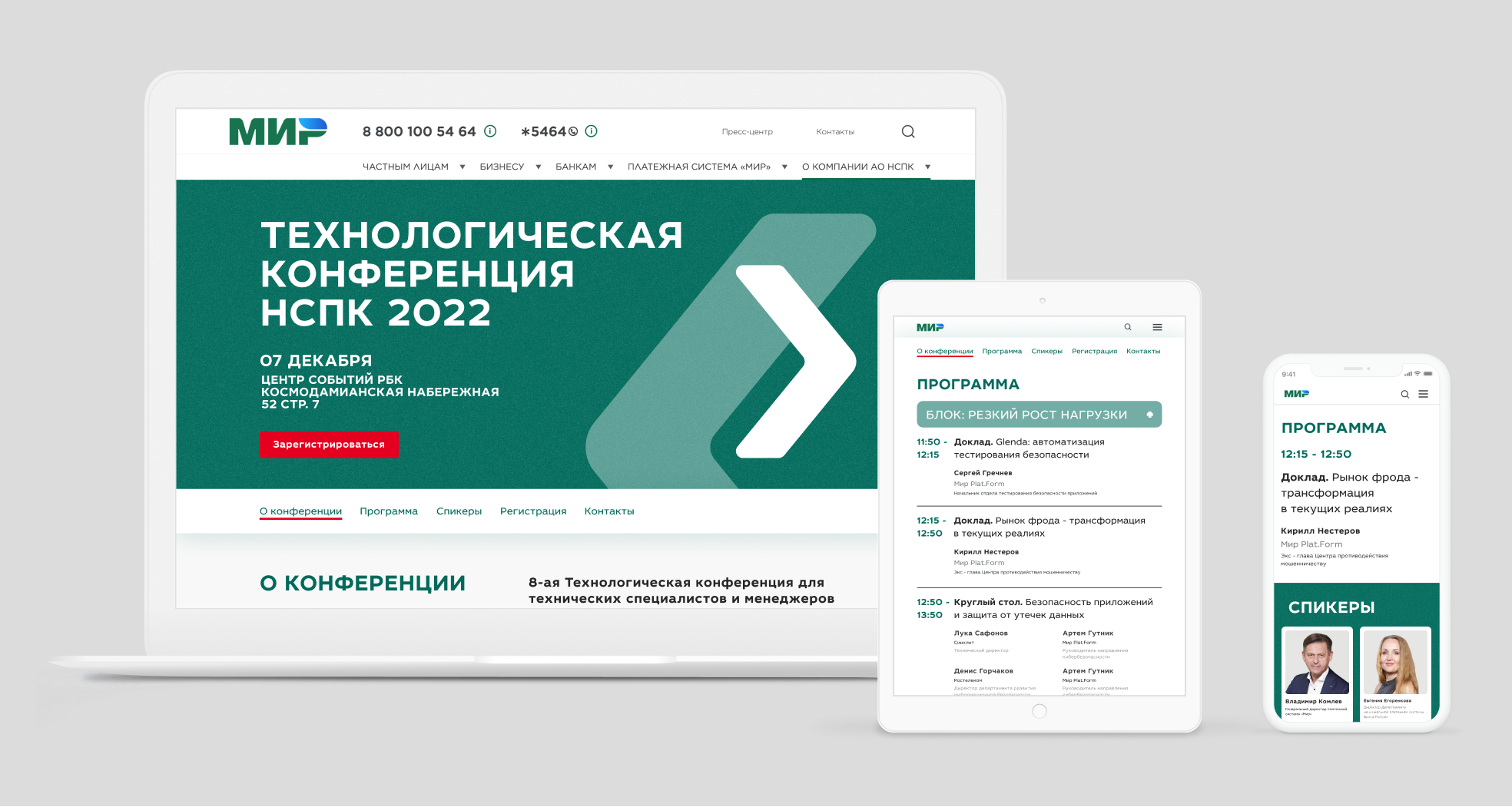
НСПК готовились провести Технологическую конференцию, и для ее анонса и презентации поступил запрос на создание лендинга. В сжатые сроки, чтобы успеть все вовремя, мы приняли вызов и смогли реализовать всё максимально быстро. Создание лендинга заняло 2 недели.Перед началом работ по созданию лендинга мы опросили клиента для понимания:
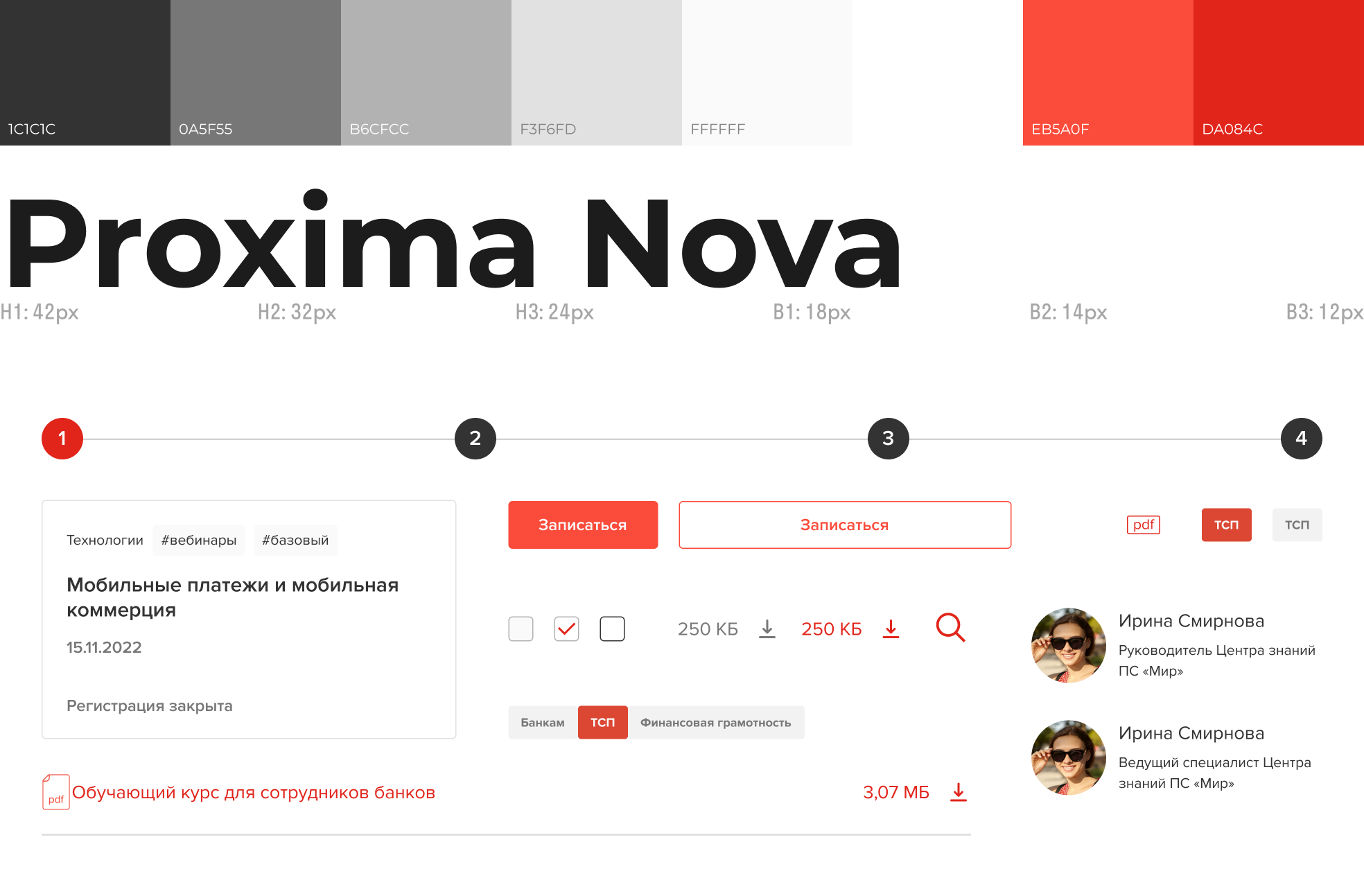
- Утвержденных стилевых решений по брендбуку компании.
- Какие блоки будет содержать лендинг для конференции.
- Какую информацию требуется донести до посетителя.
- Обсудили и определили конечный результат по интеграции с платформой и конструктором приложений для мероприятий корпоративного обучения.
Следующим этапом дизайнер разработал прототип лендинга, на котором заказчик уже видел визуально какие блоки он будет содержать, одним из основных требований было наличие формы для регистрации на конференцию в качестве участника. После согласования прототипов, дизайнер отрисовал все элементы лендинга в трех разрешениях, для всех типов устройств, начиная с мобильного. Так как основная масса пользователей, согласно статистике, заходит именно с него. Важным моментом было сделать интерфейс удобным для использования с тач-устройств. Затем за работу взялись frontend и backend программисты, тестировщики и devops специалист. Каждый выполнил свою часть работ из общего списка задач.


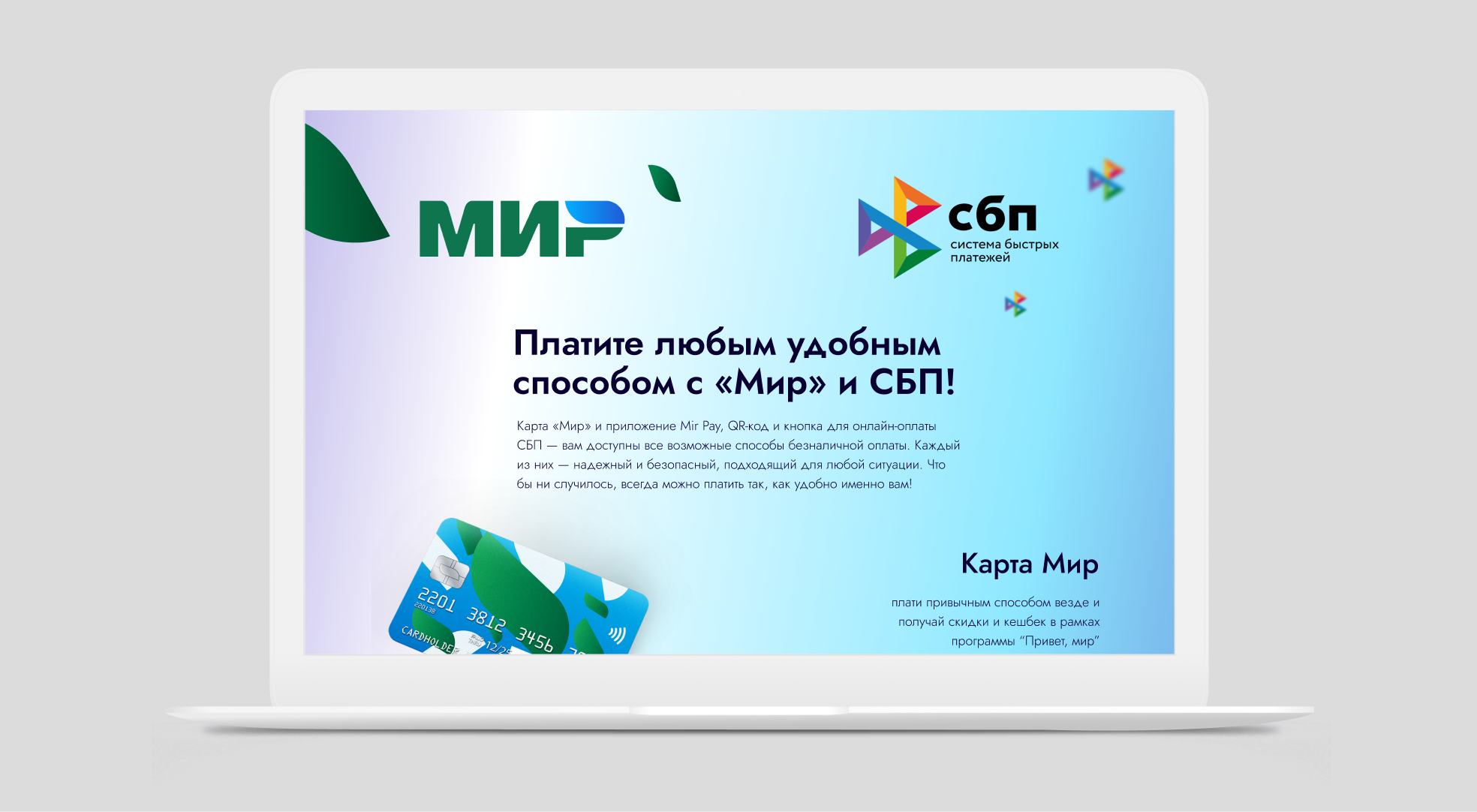
- Создали лендинг для промоакции основных продуктов НСПК — СБП и платежная система МИР.
- Объединили в едином стиле 4 разных продукта на одной странице.
- Кратко, но информативно рассказали про каждый продукт НСПК.
- Смогли подготовить сайт под большую нагрузку трафика.

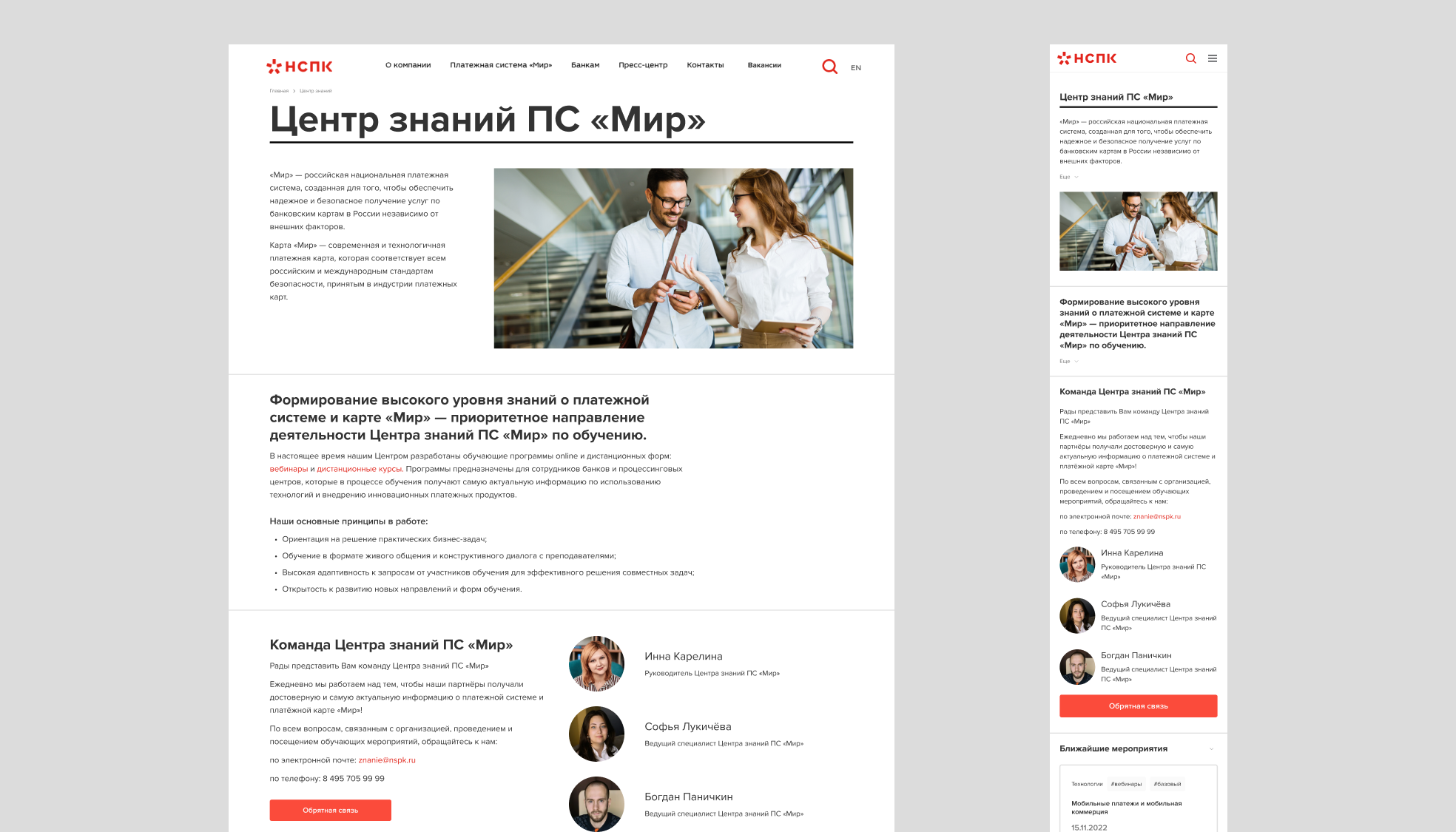
- Создали современный дизайн и адаптировали все страницы для сайта nspk.ru.
- Разработали уникальную систему синхронизации вакансий с сайтом hh.ru.
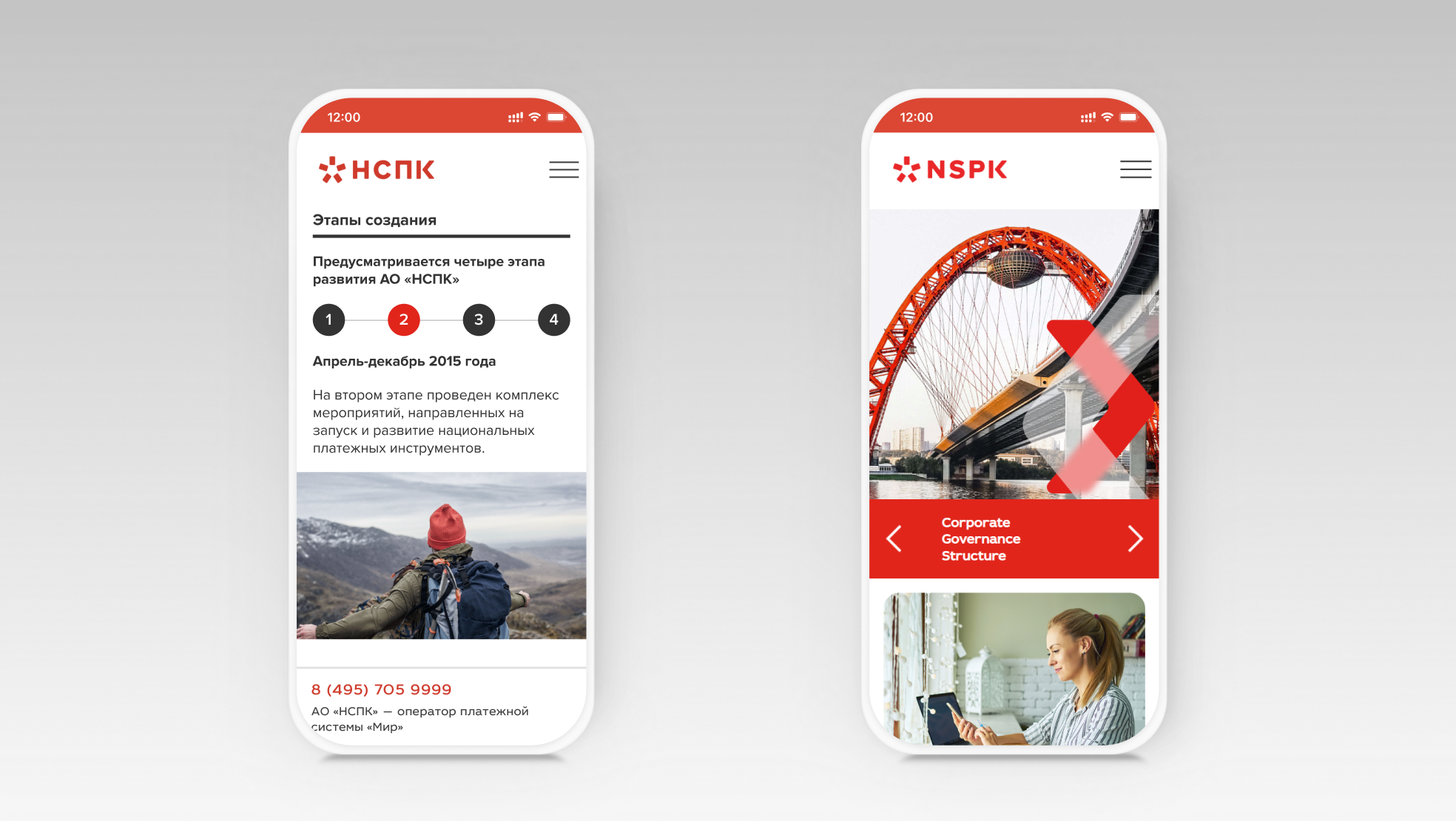
- Разработали страницы, которые рассказывают об истории и этапах создания компании НСПК.
- Сделали страницу о предстоящих и прошедших мероприятиях, организованных НСПК.