Создание агрегатора пляжей для туристов Крыма

До нашего сотрудничества у Mriya Resort & SPA уже была платформа для подбора отелей в Крыму. Задачей было продолжить развитие проекта и разработать агрегатор пляжей, а со временем объединить сервисы в «локальную экосистему», которая закроет все потребности туристов по организации отдыха в Крыму. В будущем также планируется запустить агрегаторы авиабилетов, b2b-маркетплейс и др.
- Создать сервис, который станет частью будущей экосистемы интернет-порталов по организации отдыха в Крыму
- Предоставить туристу полноценный инструмент и путеводитель для планирования отдыха
- Исследовать аудиторию и построить Customer Journey Map
- Провести анализ агрегаторов и предложить решения по структуре и функциональности сервиса
- Добиться постоянного обновления данных о пляжах на сайте сервиса
- Решить проблему туристов «А куда сходить сегодня?» в Крыму
У туриста есть головная боль: скачивать временные приложения на телефон или постоянно собирать информацию из разрозненных источников, где не всегда бывают актуальные данные, чтобы ориентироваться в незнакомых местах.


Мы хотим освободить приезжающих в Крым туристов от этой рутины с помощью единого сервиса и без необходимости постоянно искать недостающую информацию или звонить в администрации пляжей, баров, отелей, ресторанов и искать отзывы самостоятельно.
Одним из условий было найти оригинальные решения, которые не используются на рынке и привлекут внимание пользователя. На предпроектном этапе мы проанализировали опыт крупных агрегаторов: Airbnb, Booking и западного аналога Пляжи.ру — Beach-Inspector и многих других. На основе исследования разработали структуру проекта, а также предложили внедрить несколько дополнительных блоков:
- среднегодовой график температуры воды и воздуха
- блок с пользовательскими фотографиями
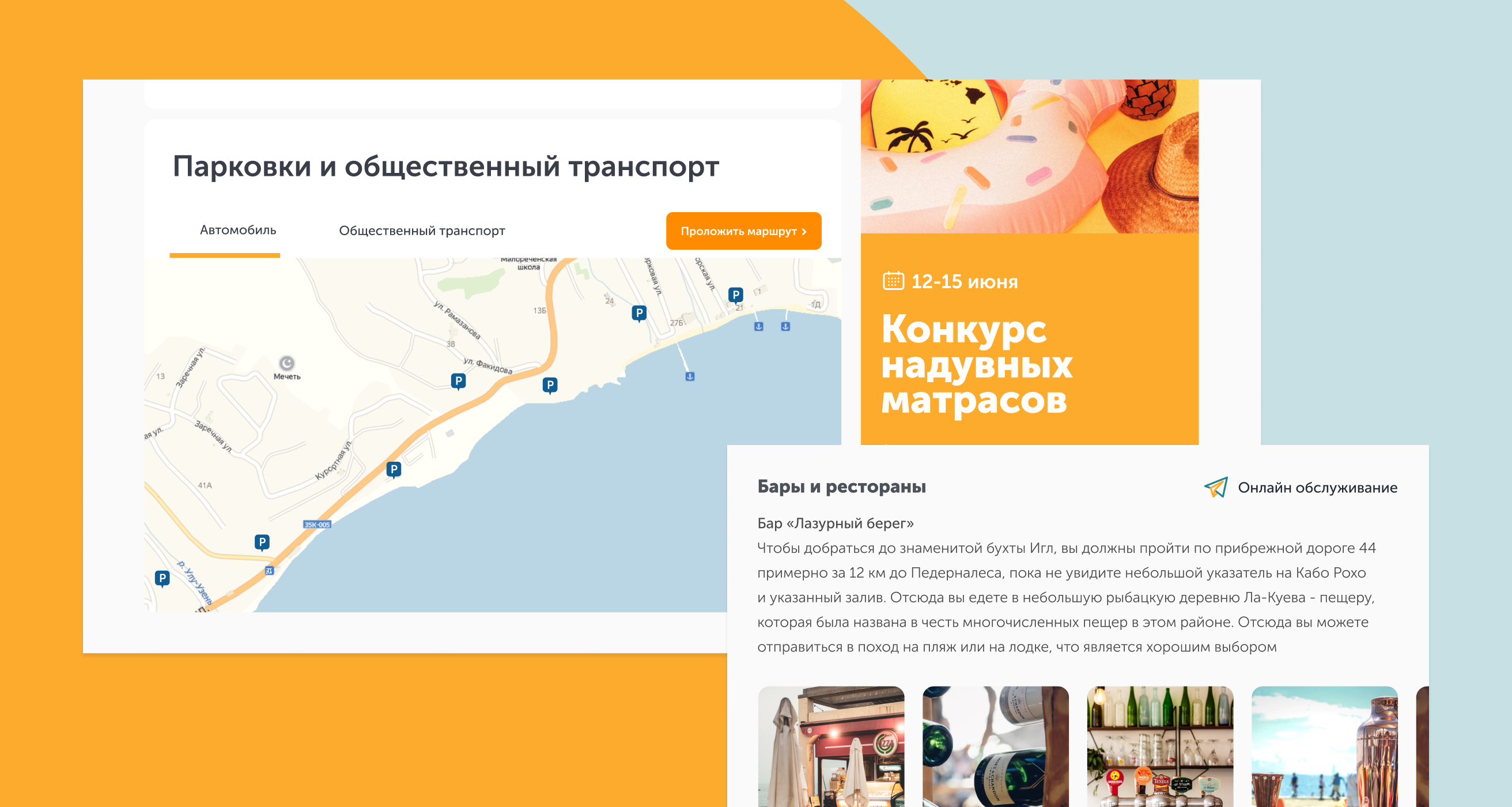
- возможность построения маршрута до пляжа, чтобы пользователю не пришлось переходить в приложение навигатора
- чтобы пользователю не пришлось переходить в приложение навигатора
- соцдем и интересы посетителей пляжа
- советы инсайдеров о пляжах и прилегающих территориях
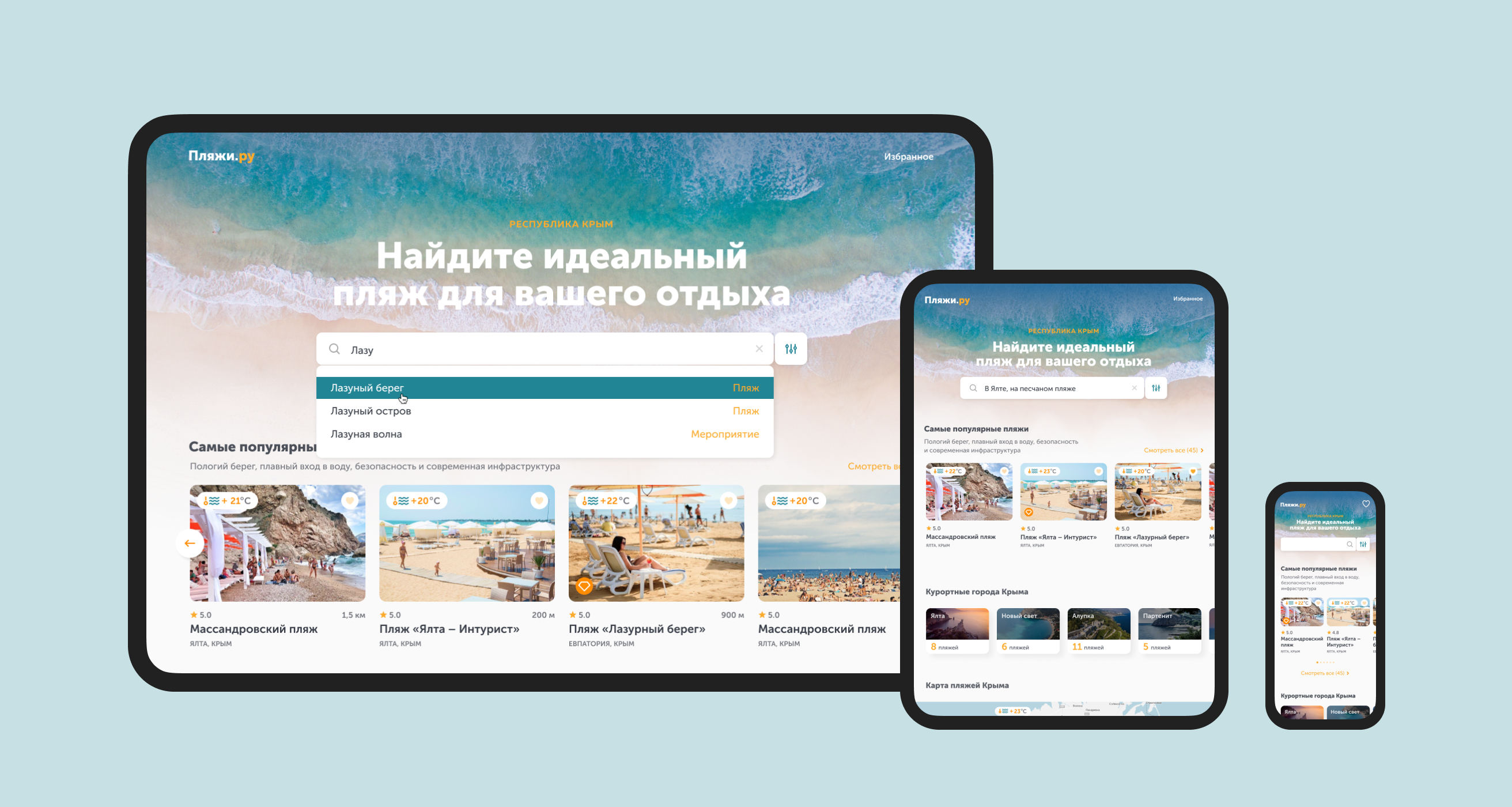
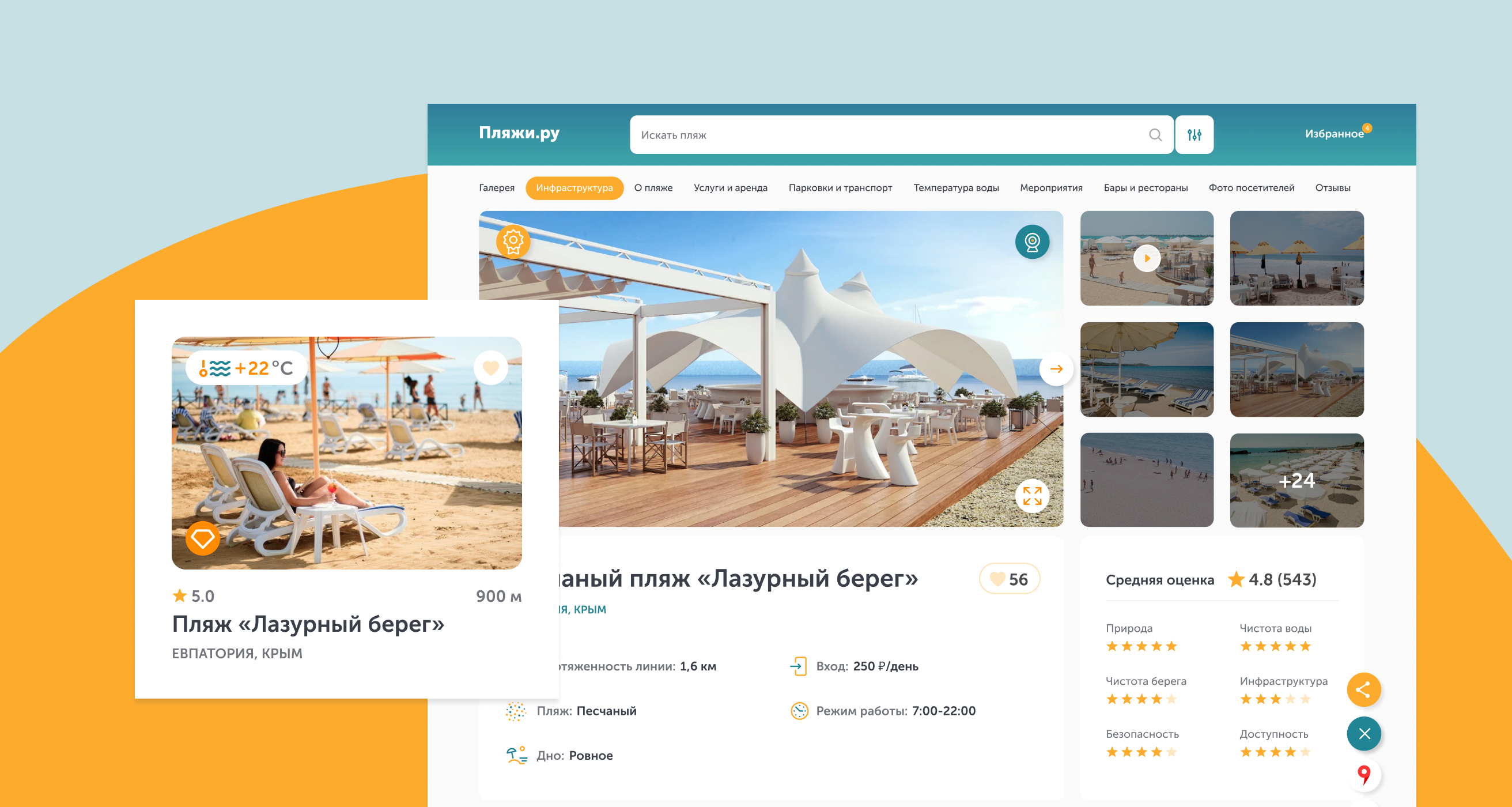
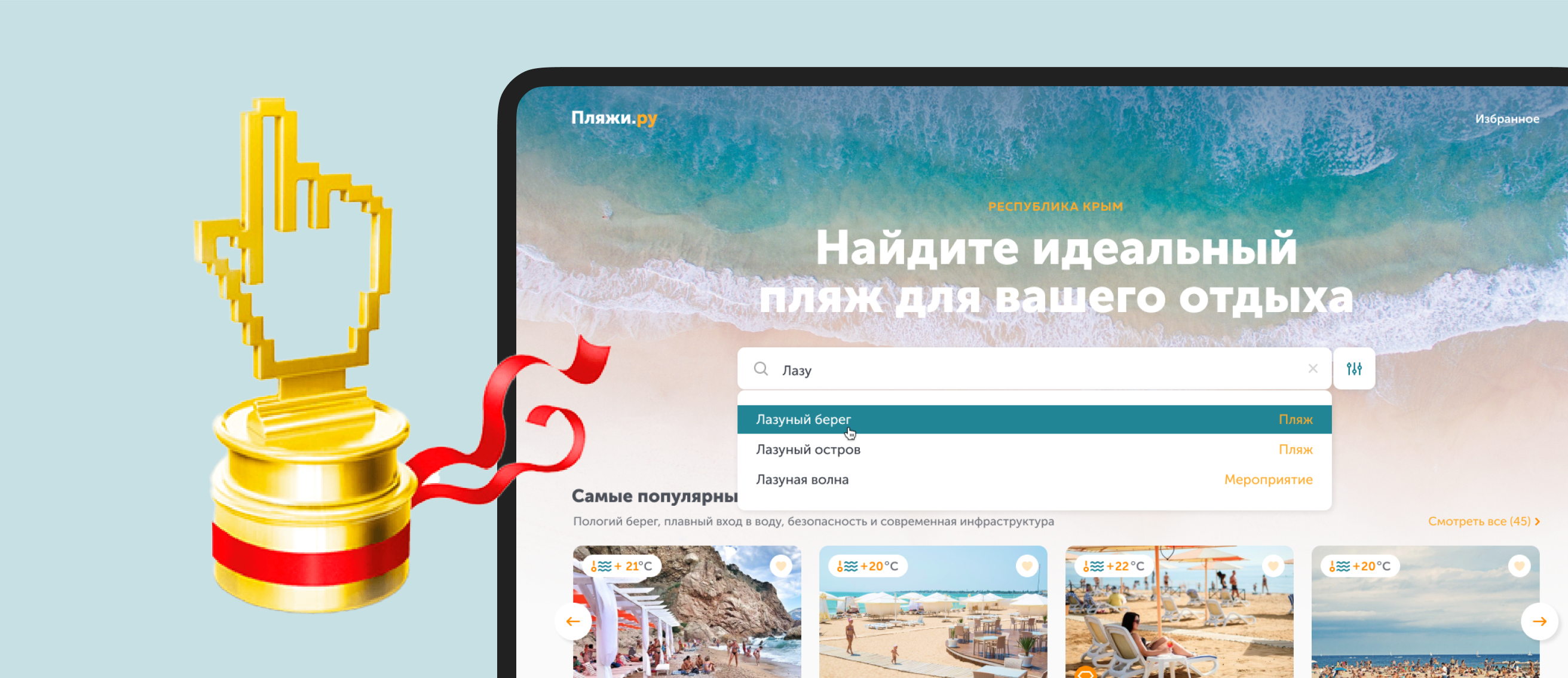
Мы также предусмотрели функцию свободного ввода для поиска пляжа. Это удобно для тех пользователей, которые не знают конкретных мест в Крыму, но могут сказать, какой тип пляжа их интересует. Система, видя запросы вроде «Ялта песчаный пляж» или «пляж для серфинга» сразу предлагает туристу конкретные локации.
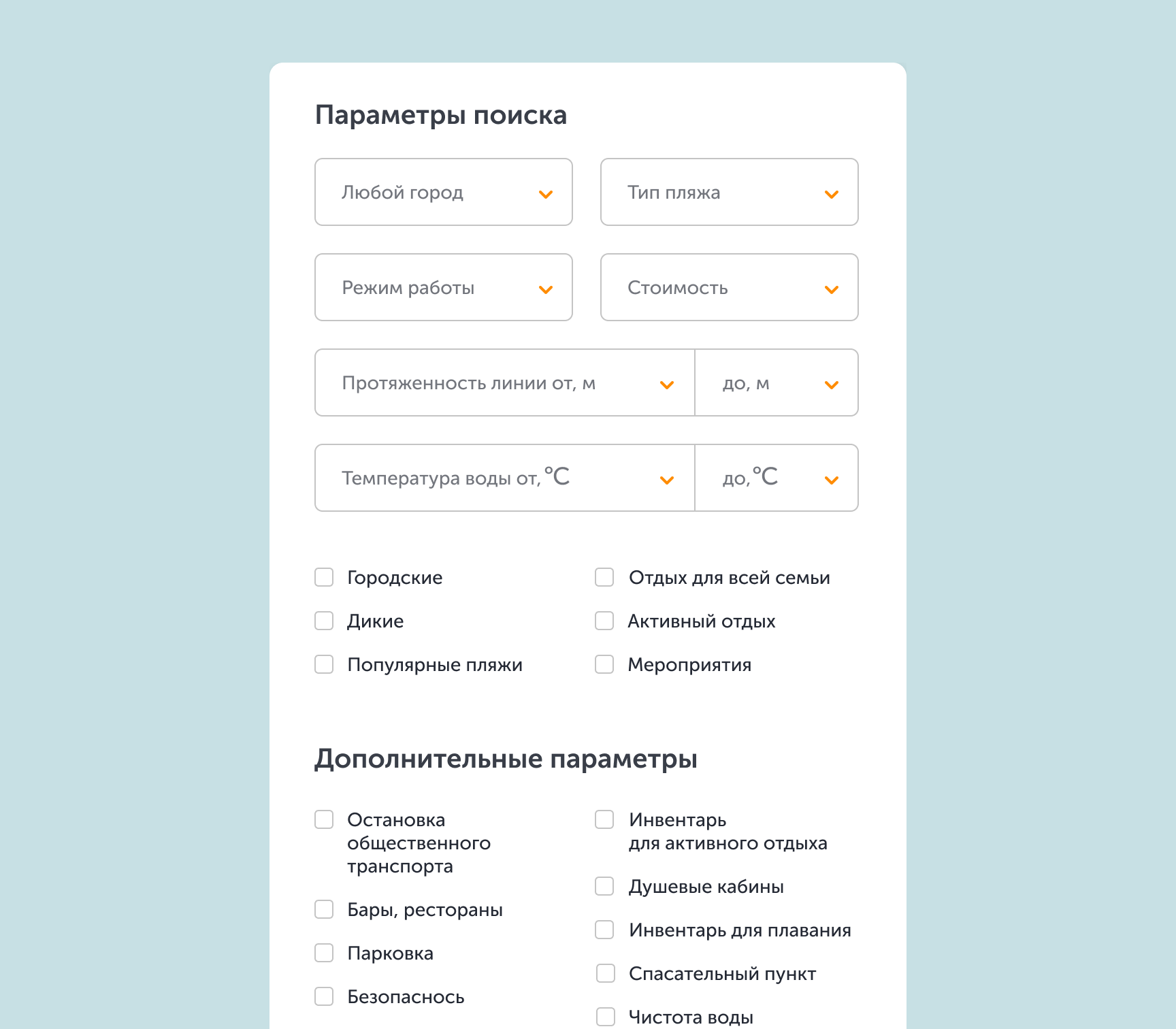
Есть возможность найти локацию и с помощью фильтров. Помимо обычных параметров вроде цены, города или режима работы, мы добавили дополнительные: наличие водных активностей, пунктов медицинской помощи, баров, душевых кабин, остановок общественного транспорта, парковки и т.п. Чтобы все это корректно работало, веб-приложение интегрировано с Instagram, сервисами мониторинга температуры воды и воздуха, геосервисами и агрегатором отелей.
Мы подготовили 2 концепции на этапе прототипирования. Одна была выдержана в стиле мондрианизма: острые углы, четкие линии, ломаная сетка. Дизайн был направлен на то, чтобы не отвлекать внимание пользователя от фотографий курортов.
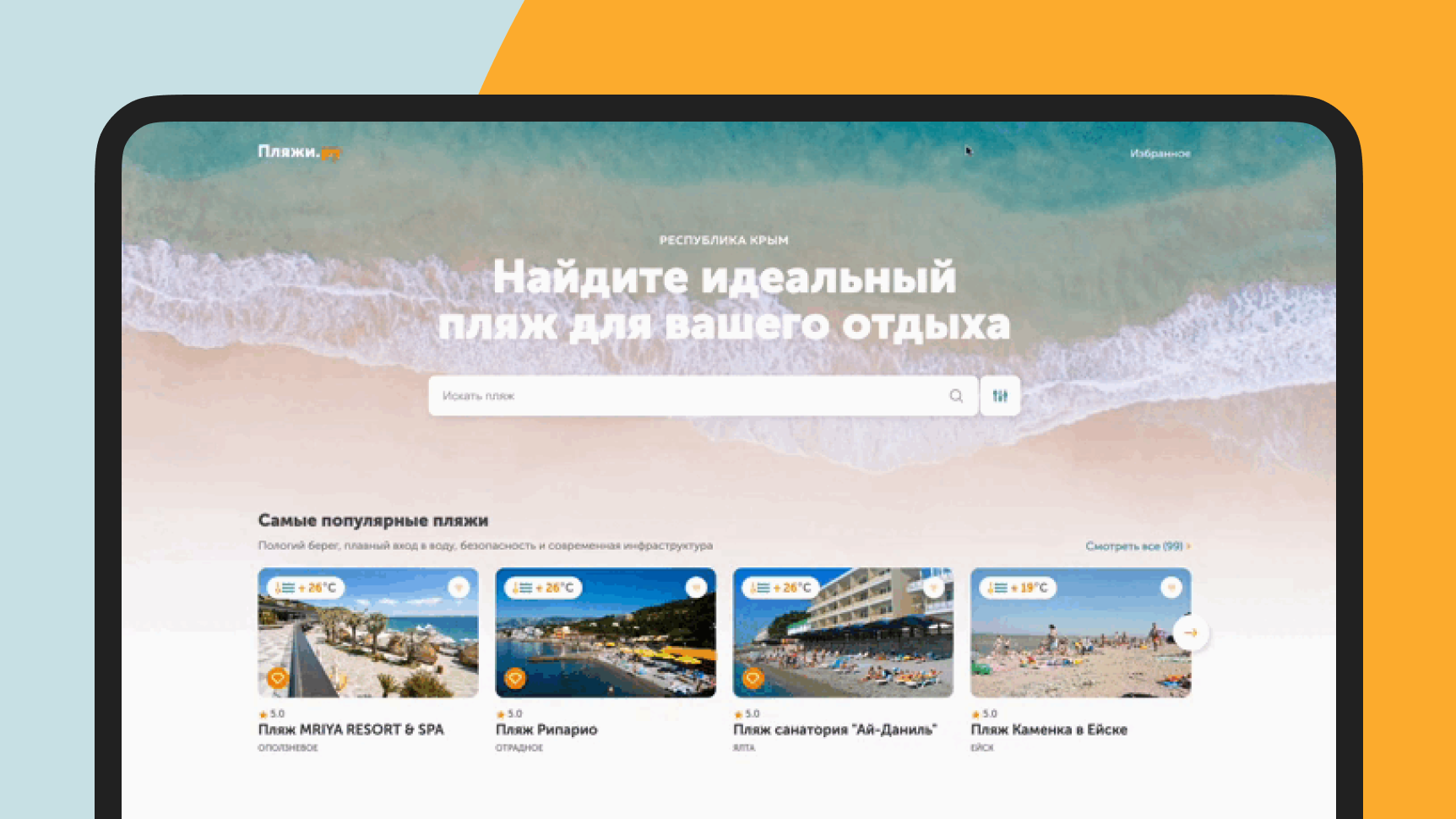
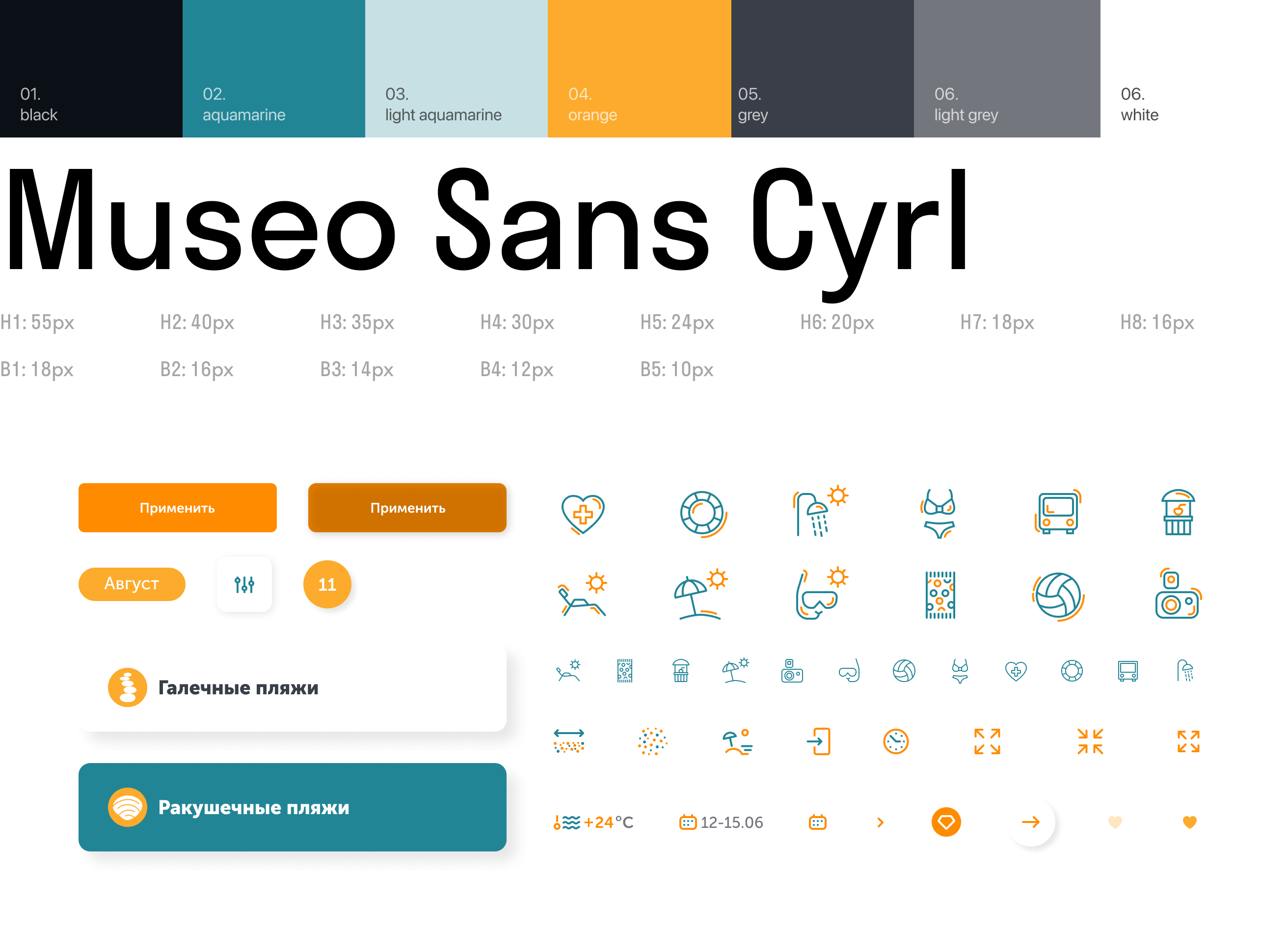
Вторая концепция, которая и была утверждена по итогам обсуждений с клиентом, содержит теплую цветовую гамму, соответствующую тематике проекта: белый, лазурный, цвет пены и т.д. Здесь мы избегали заостренных линий, отдав предпочтение закругленным формам для блоков.

Главная страница представляет собой совокупность блоков-выборок: популярные места, песчаные пляжи, пляжи для семейного отдыха и т.д.
Так как блоки идут один за другим, мы задали различные размеры карточек, чтобы они визуально не сливались для пользователя в один большой блок.
Мы предусмотрели несколько решений. Для начала — блоки с ресторанами и барами поблизости пляжа, где могут размещаться заинтересованные партнеры. Следующая идея — добавить информацию о наличии парковки вблизи пляжа как рекомендацию на странице поиска. Это также привлечет рекламодателей в лице владельцев парковок или администрации территорий для отдыха. А главное — человеку не нужно звонить в администрацию или искать информацию в интернете о том, сможет ли он оставить машину. Также можно размещать рекламные баннеры на главной и на страницах пляжей.

Они содержат информацию о каждой отдельной территории: протяженность и описание пляжа, режим работы, график температуры воды и воздуха, рассвета и заката солнца, карты с указанием остановок общественного транспорта, парковки.
Так как на странице пляжа довольно много информации, мы добавили закрепленное меню-слайдер.

Чтобы сделать портал более привлекательным для пользователей, мы добавили дополнительные функции:
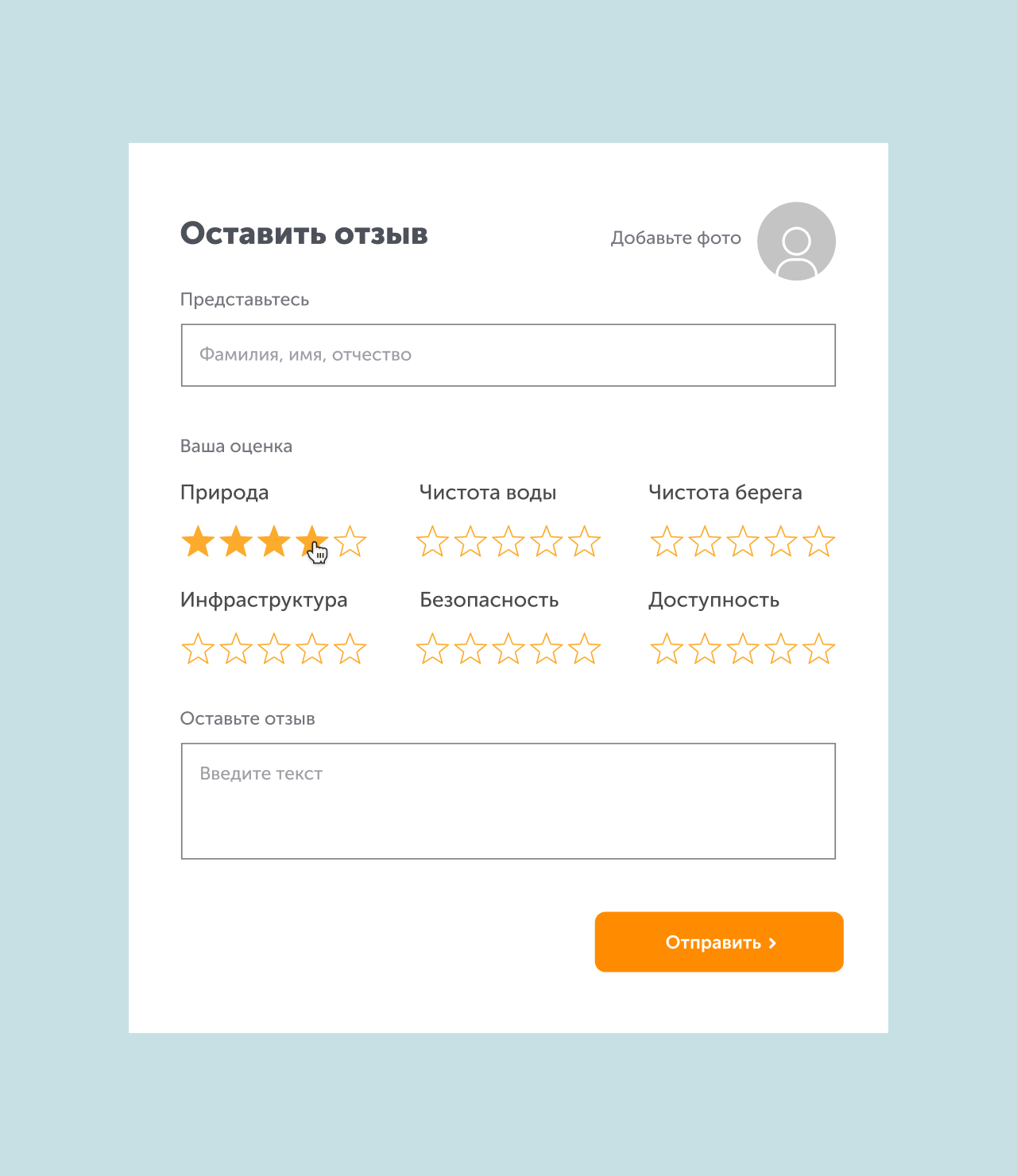
- Отзывы
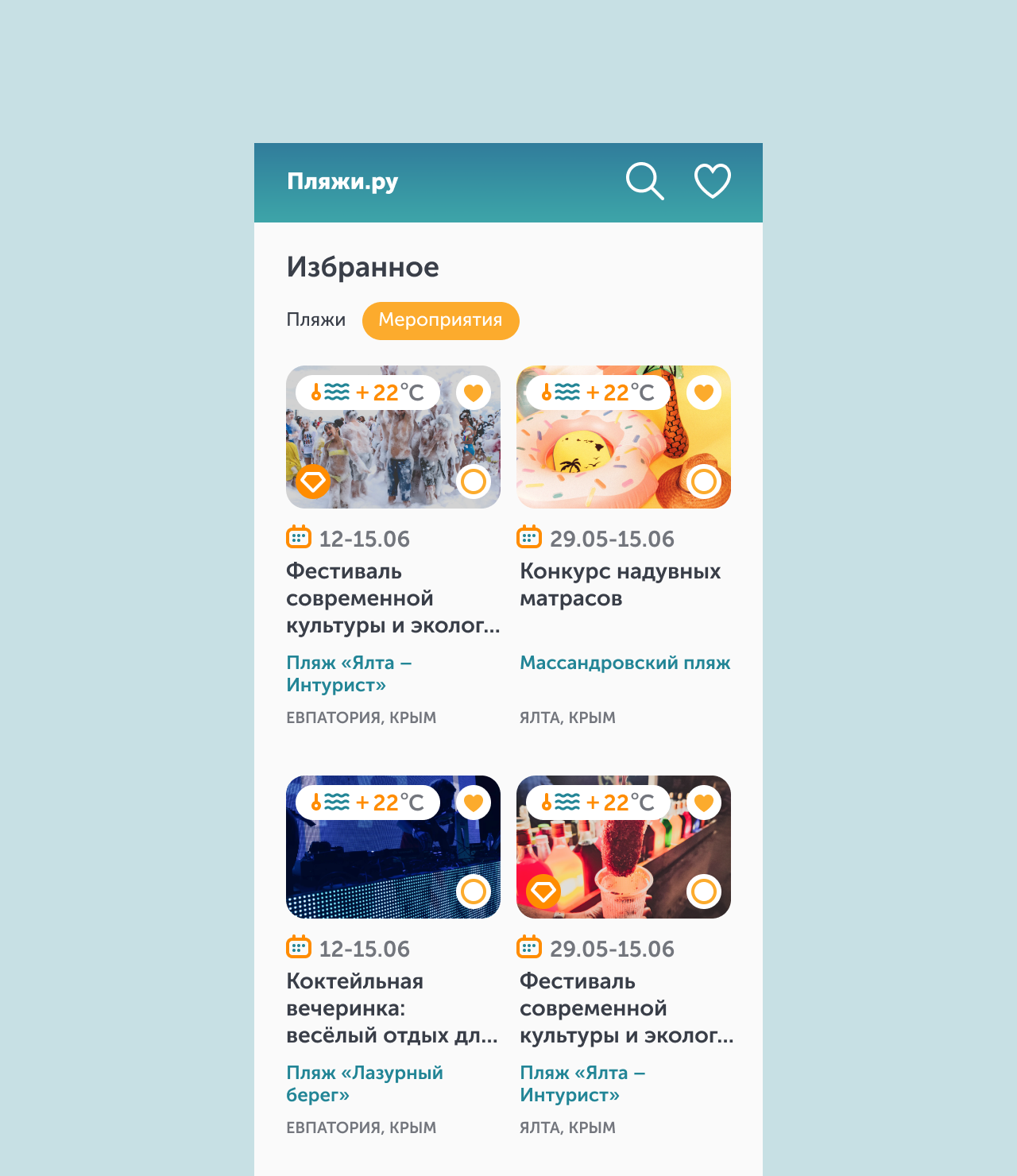
- Избранное
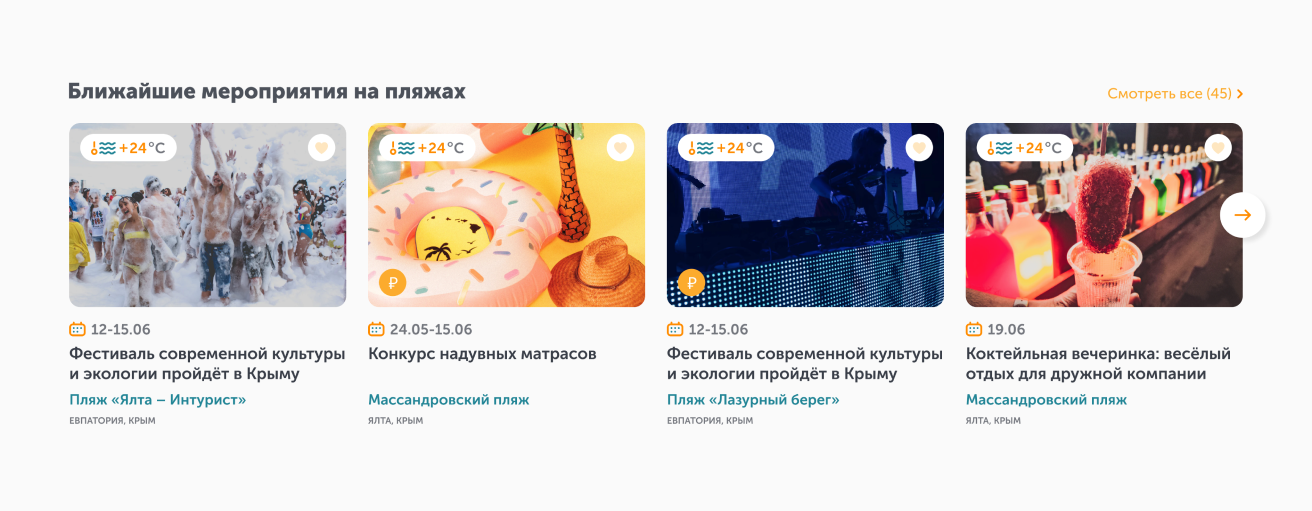
- Календарь мероприятий



Методология, использованная на проекте
Мы двигаемся по методологии Scrum, используя двухнедельные спринты.
Технологический стек
Backend портала мы разрабатывали на 1С:Битрикс, а для фронтенда выбрали Vue + Nuxt.js — прогрессивный JavaScript-фреймворк c SSR.
Почему Vue
Vue.js помогает структурировать работу над backend и frontend. Когда бэк выступает в роли REST API, а фронт — в виде фреймворка, мы разделяем работу программистов, и роли на проекте не смешиваются.
Почему это важно? Потому что обычные верстальщики не умеют писать скрипты с учетом бизнес-логики, так как последняя завязана на логике backend. Верстальщики же часто разрабатывают frontend еще до backend. И поэтому backend-девелоперу приходится модифицировать скрипты или писать их заново, чтобы frontend и backend были связаны с бизнес-логикой. В данном случае ответственность за скрипты переносится на frontend-разработчика, который занимается и версткой, и бизнес-логикой сервиса.
Такое разделение несет в себе еще один плюс: с ним проще строить кластеры серверов, которые нужны высоконагруженным площадкам для распределения трафика. Благодаря отделяемости frontend и backend можно легко сделать кластер, и, как пример, несколько инстансов фронта будут обращаться к нескольким инстансам бэка (либо другие варианты) что позволит без труда масштабировать именно ту часть, где есть максимальная нагрузка.
Была еще проблема, которую помогла решить надстройка Vue, Nuxt.js. Дело в том, что динамические сайты (SPA без SSR) не индексируются Яндексом. А это понижает шансы площадки выйти в топ в поисковике. Приходится проводить серверный рендеринг, чтобы Яндекс видел сайт. Но в случае с Nuxt.js этого не нужно делать — надстройка самостоятельно строит страницу и отдает пользователю, чтобы Яндекс правильно проиндексировал сайт.
Так как мы использовали фреймворк, то не так важно, на чем написан backend. В случае необходимости разработчики могут быстро и бесшовно заменить Bitrix на, скажем, Symfony, а frontend останется прежним. Или же сделать наоборот. В классической связке сайта так не получится сделать, так как все работает в жесткой связке друг с другом.
Проект попал в шорт-лист Рейтинга Рунета в двух номинациях: Сервисы и Туризм.

Сайт «Пляжи.ру» избавил сотни тысяч туристов от необходимости искать информацию в разных сервисах.
- Придумали и внедрили дополнительную функциональность для пользователей на основе анализа лучших решений на рынке агрегаторов
- Каждый месяц сервис привлекает ~45 000 новых пользователей
- За первые 3 месяца после запуска более 500 пользователей оставили отзывы о пляжах